 панель управления/управление дизайном/общий вид страниц форума/и после кода шапки ставим код:
Code
<script type="text/javascript" src="http://styling.org.ua/templates/js/main.js"></script>
<script type="text/javascript" language="JavaScript">
var css_file_def = 'orig';
var link_string = '<link type="text/css" rel="StyleSheet"
href="http://styling.org.ua/templates/css/skins/'+readCookie('skin')+'.css"
/>'
document.write(link_string);
</script>
<!-- -->
<SCRIPT LANGUAGE="JavaScript">
var total = GetTotalBookmarks();
if (total == 0)
{
document.write("<style type='text/css'>.embed_mini_other {display: none;}</style>");
}
</SCRIPT>
<table class="gTable" width="100%" bgcolor="#dadada" border="0" cellpadding="3" cellspacing="1">
<tbody><tr>
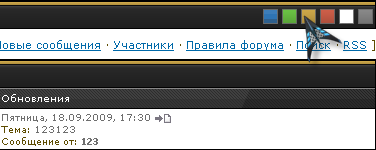
<td class="skins" width="50%" bgcolor="#dadada">Цветовая схема форума:
</td>
<td class="skins" width="50%" align="right" bgcolor="#dadada">
<a href="#" title="Поменять схему" onclick="document.cookie =
'skin=blue';location.reload();"><img
src="http://styling.org.ua/templates/images/skins/Knopki/blue.gif"
alt="Поменять шкурку" style="border: medium none rgb(153, 153, 153);"
width="15" align="absmiddle" border="1" height="15"></a>
<a href="#" title="Поменять схему" onclick="document.cookie =
'skin=green';location.reload();"><img
src="http://styling.org.ua/templates/images/skins/Knopki/green.gif"
alt="Поменять шкурку" style="border: medium none rgb(153, 153, 153);"
width="15" align="absmiddle" border="1" height="15"></a>
<a href="#" title="Поменять схему" onclick="document.cookie =
'skin=orange';location.reload();"><img
src="http://styling.org.ua/templates/images/skins/Knopki/orange.gif"
alt="Поменять шкурку" style="border: medium none rgb(153, 153, 153);"
width="15" align="absmiddle" border="1" height="15"></a>
<a href="#" title="Поменять схему" onclick="document.cookie =
'skin=red';location.reload();"><img
src="http://styling.org.ua/templates/images/skins/Knopki/red.gif"
alt="Поменять шкурку" style="border: medium none rgb(153, 153, 153);"
width="15" align="absmiddle" border="1" height="15"></a>
<a href="#" title="Поменять схему" onclick="document.cookie =
'skin=white';location.reload();"><img
src="http://styling.org.ua/templates/images/skins/Knopki/white.gif"
alt="Поменять шкурку" style="border: medium none rgb(153, 153, 153);"
width="15" align="absmiddle" border="1" height="15"></a>
<a href="#" title="Поменять схему" onclick="document.cookie =
'skin=grey';location.reload();"><img
src="http://styling.org.ua/templates/images/skins/Knopki/grey.gif"
alt="Поменять шкурку" style="border: medium none rgb(153, 153, 153);"
width="15" align="absmiddle" border="1" height="15"></a>
</td>
</tr>
</tbody></table>
| 

 |
|  |
| 